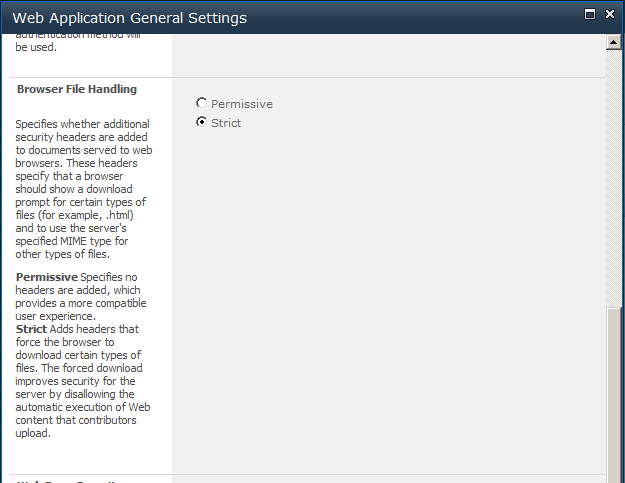
Out of the box, SharePoint 2010 has it’s browser file handling level set to strict. Strict mode adds headers that force the browser to download certain types of files. The forced download improves security for the server by disallowing the automatic execution of Web content that contributors upload.
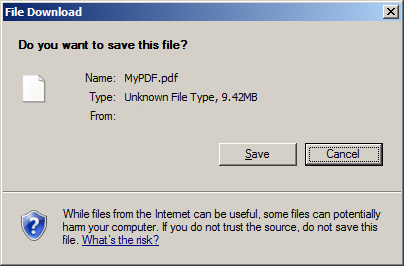
If you try to open a file that is in the restricted list of file formats, pdf or xml for example, you get prompted to save or open the file. The browser does not handle the loading of that file using your default preferences.
In most cases there are only a few file types that you would prefer not be prompted, but you want to keep the strict browser file handling security feature of SharePoint 2010.
The workaround is to programmatically add the file types you want SharePoint 2010 to consider as safe. The code to achieve this is:
using Microsoft.SharePoint.Administration;
using Microsoft.SharePoint;
using (SPSite site = new SPSite(SPContext.Current.Site.Url.ToString()))
{
string pdftype = "application/pdf";
SPWebApplication webapp = site.WebApplication;
if (!webapp.AllowedInlineDownloadedMimeTypes.Contains(pdftype))
{
webapp.AllowedInlineDownloadedMimeTypes.Add(pdftype);
webapp.Update();
}
}
Update 28/09/2011: I decided to provide a powershell script to add these mime types:
Add-PSSnapin Microsoft.SharePoint.PowerShell –ErrorAction SilentlyContinue
$webappurl = Read-Host "Enter Web Application URL"
Write-Host "Mime Type Examples:"
Write-Host "application/pdf, text/html, text/xml, application/x-shockwave-flash"
$mimetype = Read-Host "Enter a mime type:"
$webapp = Get-SPWebApplication $webappurl
If ($webapp.AllowedInlineDownloadedMimeTypes -notcontains $mimetype)
{
Write-Host "Adding MIME Type..."
$webapp.AllowedInlineDownloadedMimeTypes.Add($mimetype)
$webapp.Update()
Write-Host "Done."
} Else {
Write-Host -ForegroundColor Green "MIME type is already added."
}
Write-Host "Press any key to continue ..."
$x = $host.UI.RawUI.ReadKey("NoEcho,IncludeKeyDown")
This powershell script can be downloaded here.
If you need a reference to other mime types to add, Wikipedia has a good list in this article.
Thanks for visiting. Hope this helps.



 I am an independent consultant, Senior SharePoint Architect & Senior SharePoint Developer, certified as MCPD SharePoint Developer and MCTS.
I am an independent consultant, Senior SharePoint Architect & Senior SharePoint Developer, certified as MCPD SharePoint Developer and MCTS.